I was working on making a locations page for a multi-location restaurant concept. The overwhelming trend currently is to include a Google map with a marker for each location.
Huge companies that have locations all over the globe have massive map databases and much different hurdles to overcome - being able to search by town or zip code, Wi-fi availability, hours, and so on.
For my particular project, I only had a few needs:
- Include a map on my page
- Show a marker for each location
- Each marker shows the address and can provide directions
In order to do this, I was going to need Google Maps APIs, a part of Google Developers.
My biggest misconception with Google Maps APIs before looking into them is that you're embedding Google Maps as we know it into the site. I thought that by simply including a marker for the location, all the information would pop up in the sidebar, such as address and a search bar for directions.
This turned out not to be the case - you get the map, but simply including a marker does not lead to any of the expected actions. I figured out something that worked for me, and I'm going to write about the steps I took in case anyone is struggling in a similar situation.
API stands for Application Program Interface. For web development, this usually means a third-party software that you can embed into your website.
Get a Google Maps Javascript API Key
Google Maps APIs come in a few flavors - Android, iOS, Web, and Web services. Simply embedding a map into your site with a few markers falls under the web category, which is known as Google Maps Javascript.
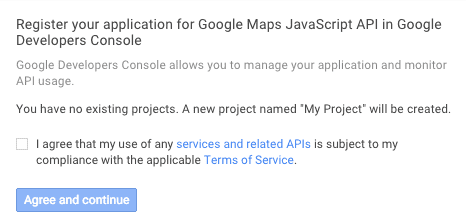
The first step is to get an API key.
You'll have to agree to their terms and services.
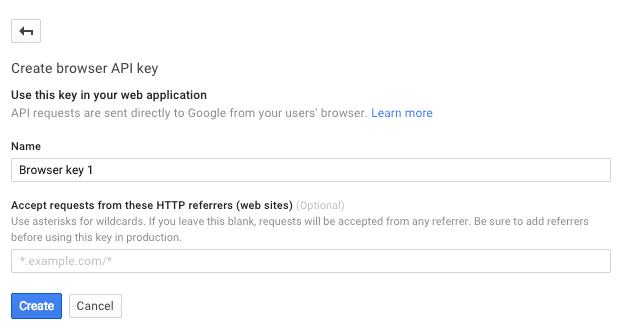
They'll want you to give it a name and decide on any restrictions. If you place no restrictions on it, anyone can use it and use up your quota. The Maps are only free up to a certain point.
After that, it'll pop up with some super-secure looking string of characters, and now you have a key.
An API key grants a developer access to an API.
Now that I have a key, I can begin implementing Google Maps into my site.
Embed a Map Into Your Site
The documentation for Google Maps APIs is extensive. They have a pretty good "Hello, World!", or getting started guide. It's important to make sure everything is set up correctly before you can move on to attempting more advanced concepts.
As with anything interactive on the web, there are three components - HTML, CSS, and JavaScript. The example on the site puts everything into one file, but we'll just start off dividing them into three separate files, since that's how you'll have your project set up in reality.
HTML
I have a regular HTML5 document, linking to a CSS stylesheet and JS script. The map will be contained in the <div id="map"></div>. Of course, you must replace YOUR_API_KEY with the key from the previous step.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Google Maps APIs</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<div id="map"><script src="script.js"></script>
<script
async
defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
></script>